この記事では、100% GPLの高機能WordPressテーマ『Snow Moneky』の
子テーマを使ったカスタマイズ方法を実例を交えて紹介します。
目次
カスタマイズでハマってませんか?
年末の記事で書いた通り、このブログでも『Snow Monkey』を使っています。
期待していた通り、カスタマイザーでできる自由度が高く、
一応、子テーマを使っているものの一切、カスタマイズせずに使えています。
ただ、仕事の案件で使おうとすると、お客さんからの要望で、カスタマイザーでは調整できない部分も出てきました。
なので、子テーマを使ったカスタマイズで対応することにしました。
『Snow Monkey』と言うテーマは、開発者のキタジマさんが紹介してる通り、ちょっと独特な構造をしています。
開発者のキタジマさんも丁寧に解説はしてくれているのですが、
「自分でやって見ないとピンと来なかった」というのが正直なところでした。(キタジマさん、すみません!)
なので、利用者が実際やってみたカスタマイズの事例がもっとあったらなぁと思ったので、
自分の備忘録も兼ねて、この記事を書いています。
正直、まだ手探りなので、「ここ間違ってるよ」とか「もっとこうした方がいいよ」とかあれば、
Twitterの方にでも、優しく教えていただけると助かります。
では、事例の紹介して行きます。
ヘッダーをコーポレートサイト風にカスタマイズ
今回、カスタマイズしたのは、ヘッダー部分です。
『SnowMoneky』 では、「シンプル」「1行」「2行」「中央ロゴ」という4 パターンからヘッダーが、選べます。
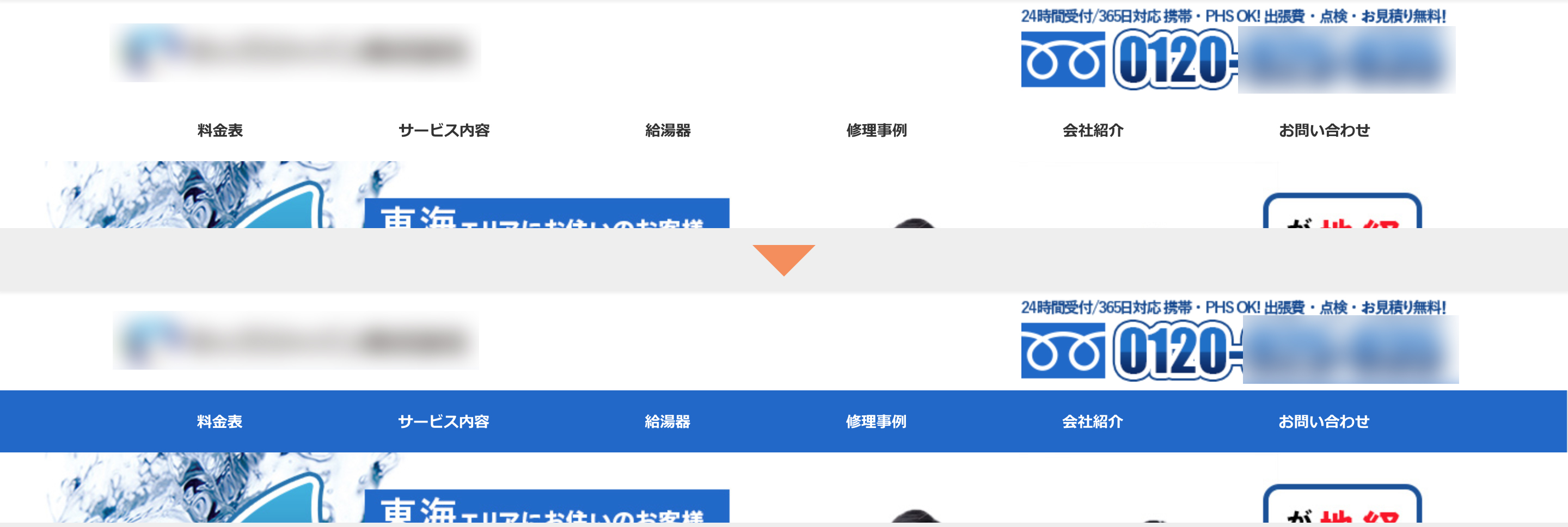
その中の「2行」のパターンをカスタマイズして、
下記画像のような、グローバルナビの背景に色をつけたコーポレーションサイト風のヘッダーを作って行きます。

(2018年4月25日追記)CSSだけでも同じことが出来そう。
キタジマさんが、公式ページでスキンの説明の際に、CSSだけで同じことをできる方法を書いてくれていました。
こちらも、どうぞ。
(追記、終わり)
基本構造
普通のテーマだと、header.phpを子テーマにコピーして来てカスタマイズするのですが、
SnowMonkeyの場合、そもそも直下の階層に、header.phpがありません。
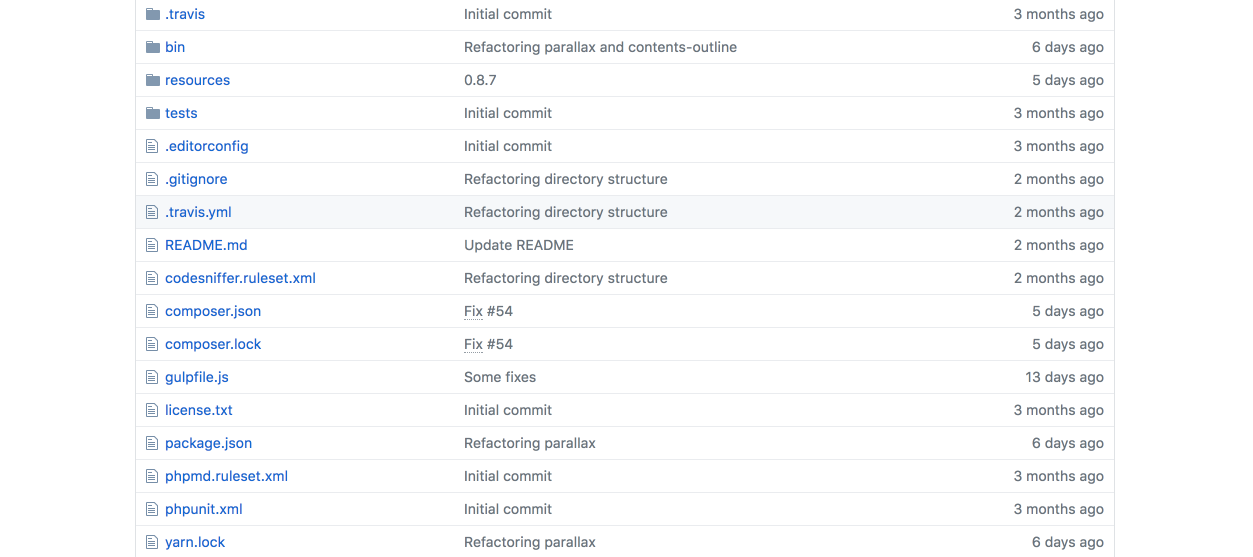
今回のカスタマイズで使うファイルは、/template-parts/2row-header.phpと/templates/layout/header/2row.phpの2つです。
ディレクトリ構造で書き表すと赤字の所にあります。
snow-monkey/ │ : ├ template-parts/ │ ├ 2row-header.php │ ├ ... ├ templates/ │ ├ layout/ │ │ ├ footer/ │ │ ├ header/ │ │ │ ├ 2row.php │ │ ├ sidebar/ │ │ └ wrapper/ │ ├ view/ │ │ ├ ... :
この構造の詳細は、キタジマさんの下記の参考にしてください。
それぞれのファイルが入っているディレクトリーについて、簡単に説明すると、
/template-parts=ページネーションとかロゴとか記事一覧とかの小さい部品(コンポーネント)が入っている。
/templates=さらにその中で、レイアウト用のディレクトリ(/layout)と見た目(ビュー)用のディレクトリに分かれている。
そして、/layoutの中に/headerの各パターンのレイアウトファイルが入っている。
という感じです。
/template-parts/2row-header.phpのカスタマイズ
では、早速カスタマイズして行きます。
標準の「2行」パターンのヘッダーの場合、
1つの.c-cotaninerの中に、ロゴ部分とグローバルナビ部分が入っているため、
グローバルナビの背景を全幅で伸ばせません。
なので、ロゴ部で一旦、.c-containerを閉じ、グローバルナビ部のリスト部分を新たに.c-containerで囲みます。
これで、ロゴ部分とグローバルナビ部分が分離できました。
あとは、グローバルナビの背景に全幅で色をつけるために、クラス名(.p-global-nav-bg)を追加しておきます。
: </div> <!-- .c-containerをロゴ部だけ囲む --> <?php if ( has_nav_menu( 'global-nav' ) ) : ?> <div class="l-<?php echo esc_attr( $header_type ); ?>__row u-hidden u-visible-lg-up p-global-nav-bg"> <!-- .p-global-nav-bgの追加 --> <div class="c-container "> <!-- グローバルナビ部のリスト部分を新たに、.c-containerで囲む --> <?php get_template_part( 'template-parts/global-nav' ); ?> </div> </div> <?php endif; ?> :
/templates/layout/header/2row.phpのカスタマイズ
こちらは、固定ヘッダーになった時のグローバルナビ部の背景色を変えるために、
さっきと共通のクラス名(.p-global-nav-bg)を追加しておきます。
: <?php if ( has_nav_menu( 'global-nav' ) ) : ?> <div class="l-header__drop-nav p-global-nav-bg" aria-hidden="true"> <!-- .p-global-nav-bgの追加 --> <div class="c-container"> <?php get_template_part( 'template-parts/global-nav' ); ?> </div> </div> <?php endif; ?> :
CSSの調整
子テーマのCSSファイルに書いてもいいのですが、今回は、カスタマイザーの「追加CSS」に記述しました。
グローバルナビ部の背景色(#1b66cb)を指定し、文字色、ホバー時の状態などを調整して行きます。
/* ナビゲーションの調整 */
/* 背景に色を引く */
.p-global-nav-bg {
background-color:#1b66cb;
border-right: 1px solid #DDD;
}
/* グローバルナビのボタンの装飾(共通) */
/* 文字を白にする */
.p-global-nav .c-navbar__item>a{
color:#fff;
}
/* hover,active,focus時に、背景色を暗くする */
.p-global-nav .c-navbar__item>a:hover,
.p-global-nav .c-navbar__item>a:active,
.p-global-nav .c-navbar__item>a:focus{
color:#fff; background: #17509a;
}
/* グローバルナビのボタンの装飾(下層ページ) */
/* 下層ページに遷移した時に、遷移先のボタンを背景色を暗くする */
.p-global-nav .c-navbar__item[class*="current_"] > a,
.p-global-nav .c-navbar__item[class*="current-"] > a,
.l-header[data-l-header-type="overlay"] [data-has-global-nav] .p-global-nav .c-navbar__item[class*="current_"] > a,
.l-header[data-l-header-type="overlay"] [data-has-global-nav] .p-global-nav .c-navbar__item[class*="current-"] > a{
color:#fff; background: #17509a;
}
まとめ
以上、子テーマを使って『Snow Monkey』のヘッダー部をコーポレートサイト風にカスタマイズする方法を紹介しました。
今回の内容を含んだ子テーマをGitHubにも上げておいたので、良かったら参考にして見てください。
(ベースの子テーマは、@Olein_jpさんの子テーマを使わせてもらいました。ありがとうございます。)
今回のように、子テーマでヘッダー部の上書きしても、<head>部などをまるまる上書きする必要もないので、
カスタマイズの影響範囲を最小限に抑えることができます。
なので、テーマのアップデートをしてもトラブルが発生しにくくなっています。
カスタマイズしてみて、改めてよく出来たテーマだなぁと感じました。
開発のベーステーマとしても、『Snow Monkey』を使ってみてはいかがでしょうか?



 masatoshihanai.com
masatoshihanai.com