【2018年5月22日追記】今は、開発が中止になっているようです。iOSアプリ版との同期機能があるのですが、それも動作しないようです。ご注意ください。
この記事では、Webデザインの参考サイトをストックできるブックマークアプリ「Stache」を紹介します。
Webデザインいざをしようと思ったら、なかなかアイデアが出てこない!ということはありませんか?
その悩みを解決する手助けとなるのが、「気になったサイトをストックしておく」という方法です。普段からいろいろ参考になりそうなサイトをたくさん見ることが大切です。
ただブックマークだとブラウザーや端末ごとで共有が面倒ですし、いちいち全部をタブで開いて確認していてはブラウザが重くなってしまいます。
そこで便利なのが今回紹介するブックマークアプリ「Stache」です。
このアプリを使うと参考サイトを簡単に一覧したり、色々なブラウザーでひらけるので、時間短縮になります。
目次
ブックマークアプリ「Stache」とは

Stacheは有料(記事掲載時、1080円)のブックマークアプリです。
普通のブックマークだと、ブラウザーの乗り換えが面倒だったり、整理しにくかったり、見にくかったりします。またテキストでサイトのタイトルが表示されるだけなので、Webデザインの比較をしたい時に簡単にはできません。
Stacheだと、
- サイトのURLを登録するだけで、サムネイルで一覧できるサイトの一覧を作成できる。
- ブラウザーに依存せずに管理されているので、開くブラウザーを簡単に選べる。
- フォルダー分けやタグ付けなど、細かい管理も行える。
といったことが、できるのでサイトを見た目にで管理・一覧したいWebデザイナーにオススメのアプリです。
Stachの使い方
Stacheにブックマークを登録する方法は、アプリで登録する方法とChrome拡張で登録する方法の2種類があります。
どっちも簡単ですが、説明して行きます。
アプリでブックマークを登録する
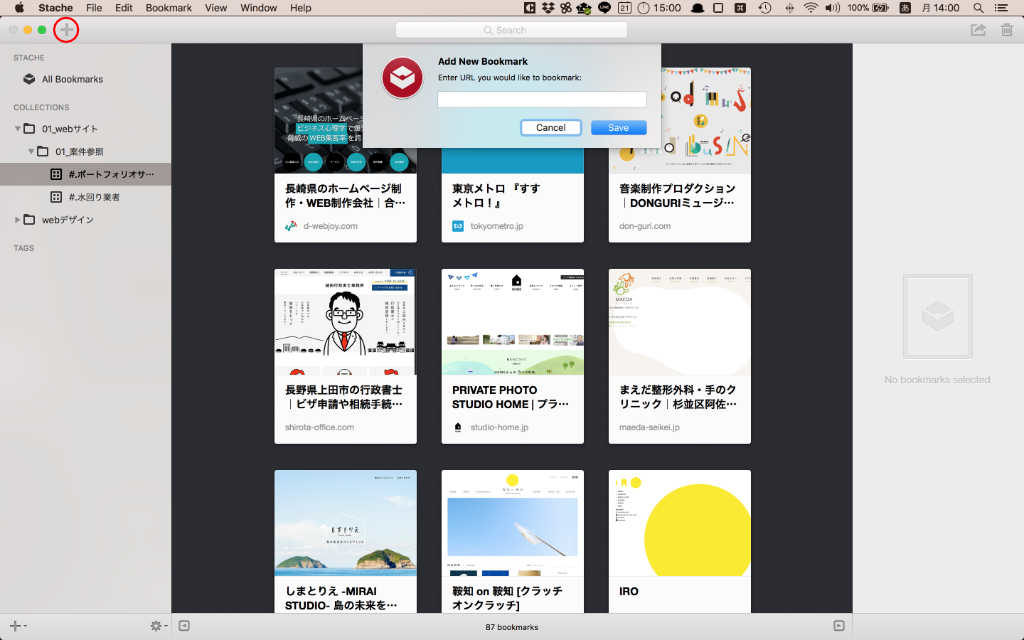
1. 「+」ボタンを押す

左上の「+」ボタンを押すと上部中央にURLの入力フォームが出てきます。
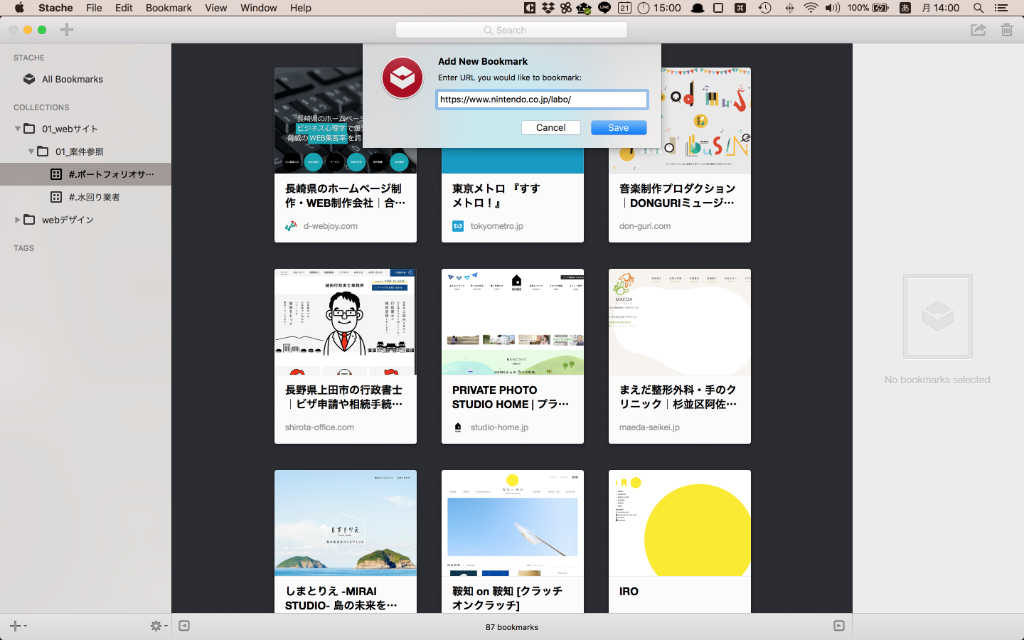
2. ブックマークしたいURLを入力する

中央上部に出てた入力フォームにURLを記入して、「Save」ボタンを押します。

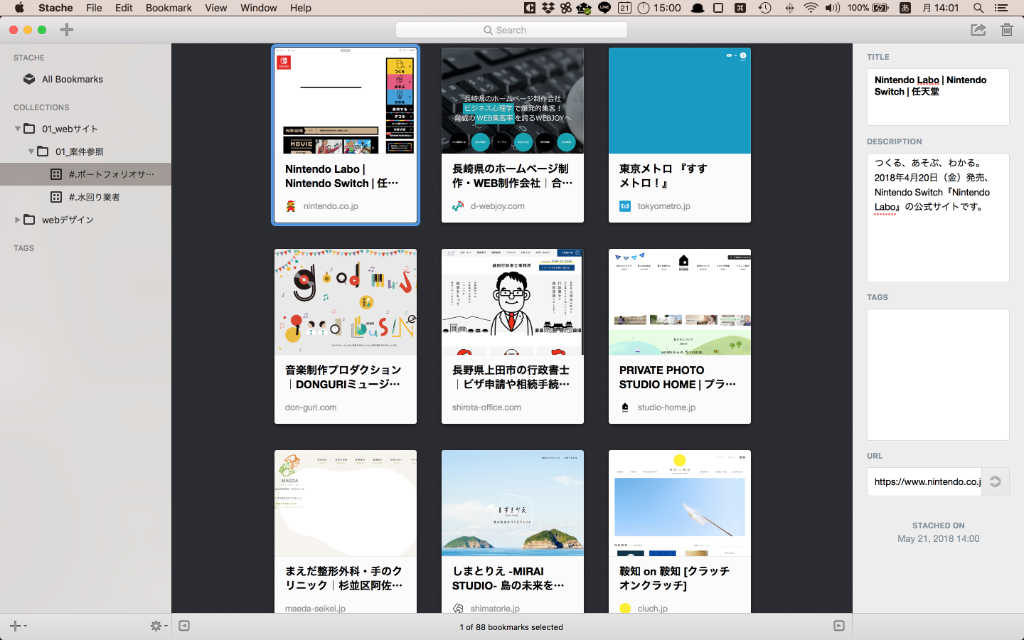
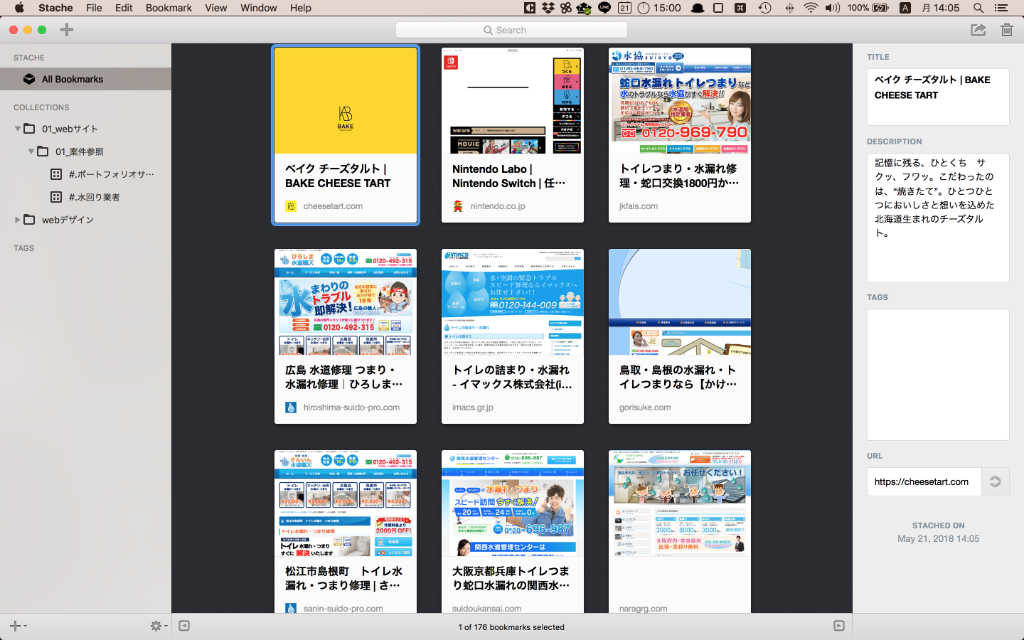
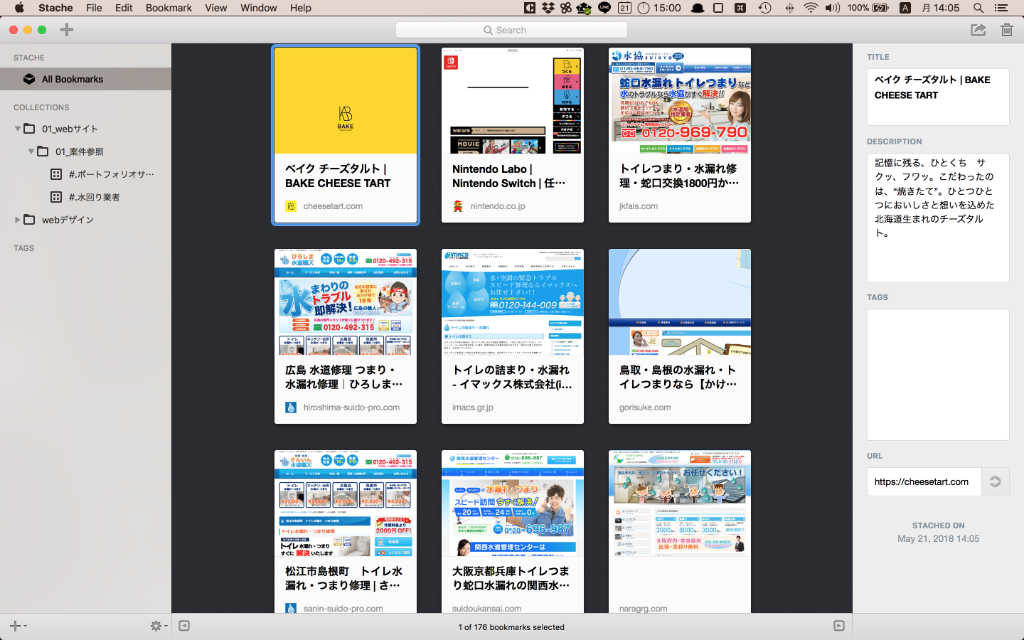
画面の左上に、スクリーンショットのサムネイル付きでサイトが追加されました。
TITLE、DESCRIPTIONも自動で取得してくれます。
Chrome拡張でブックマークを登録する
1. Chrome拡張を追加する
Chrome ウェブストアから、「Stache」を追加します。
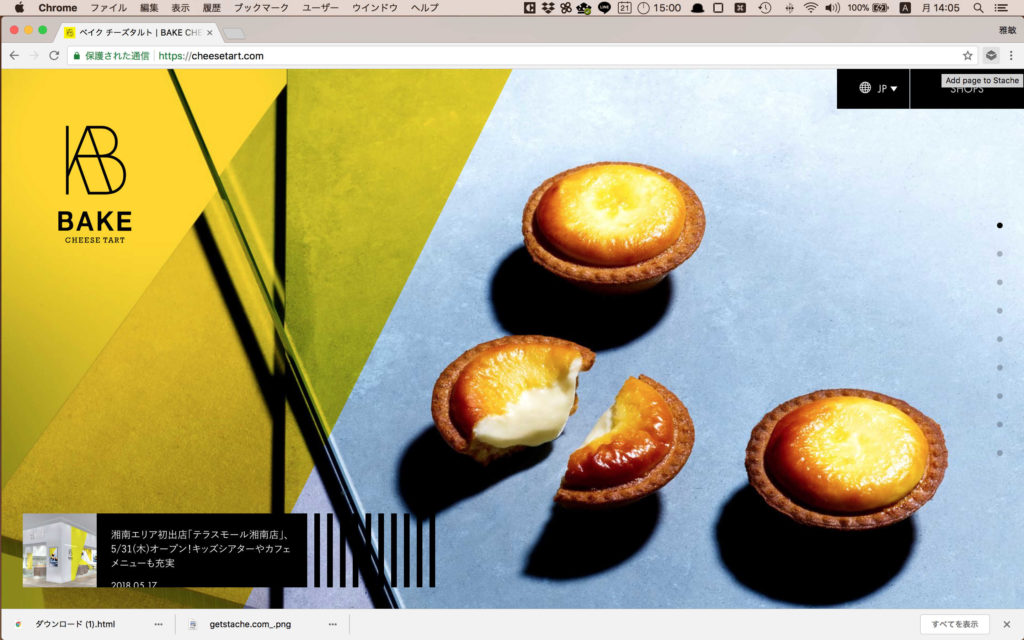
2. 登録したいページで、Chrome拡張をクリックする

登録したいページを開き、追加した右上にある「Stache」ボタンを押します。

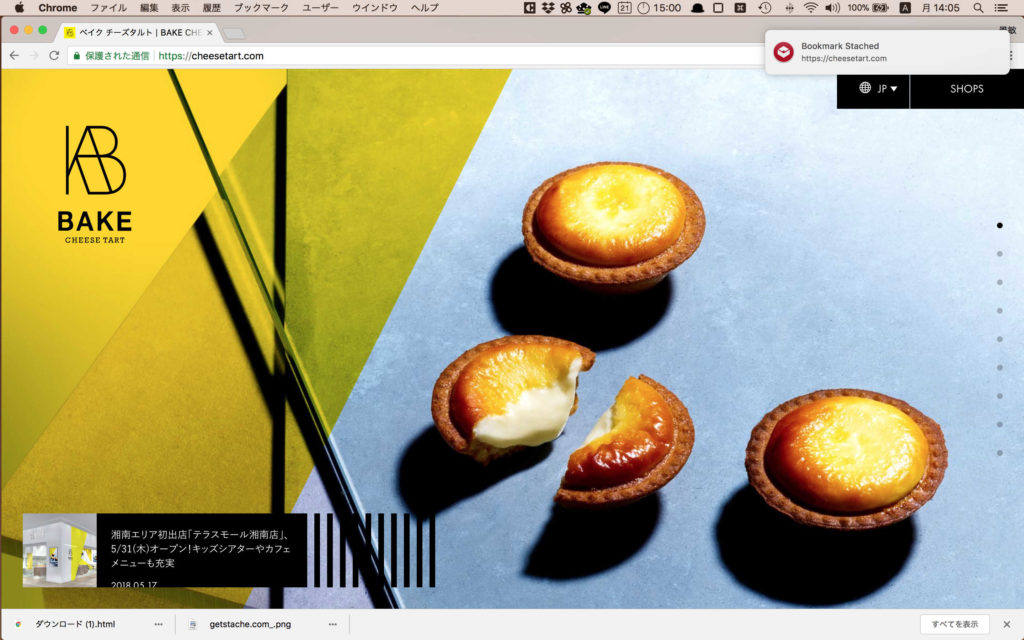
するとStacheできたと表示が出ます。Stacheアプリを開いて見ると、

左上に追加されています。
管理する
フォルダー分けする。

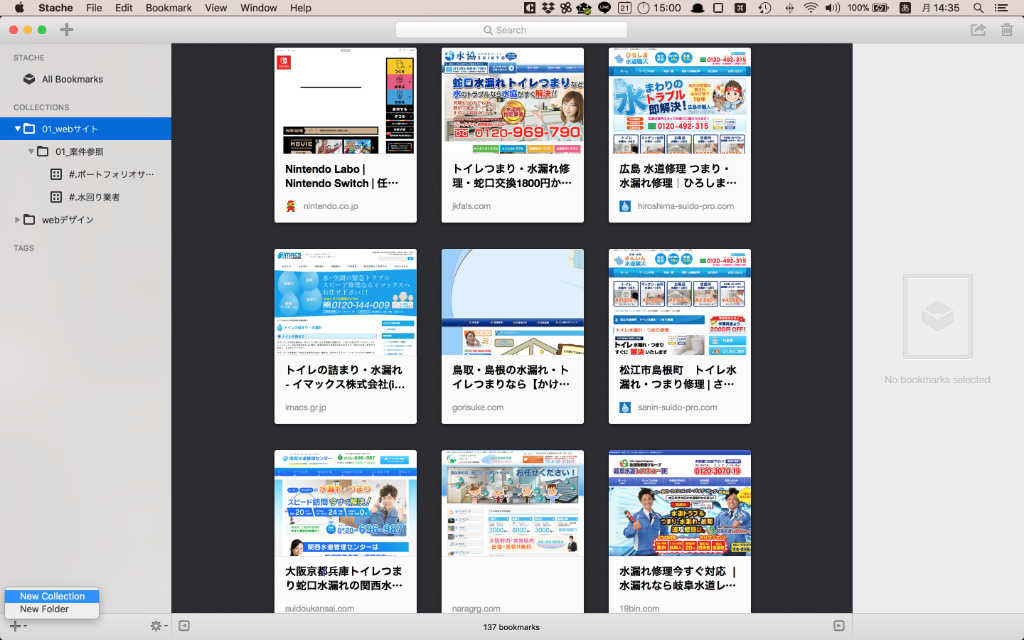
フォルダー分けは、左下の「+」ボタンを押すと「New Collection」と「New Foleder」が出て来ます。コレクションとフォルダーの使い分けは、コレクション(ex.水回り業者)にサイトを追加していって、それをフォルダー(ex.01_案件参照)で分けて管理するイメージです。
タグ付けする。

またタグ付けもできます。タグ付けしたいサイトを撰択して、右側の詳細詳細の中のTAGSに追加して行きます。
タグでソートしたい場合は、左側のサイドバーのTAGSからソートするタグを選べば、そのタグが付いた一覧が表示されます。
Stachを使うメリット
案件ごとでまとめられる
複数の案件を抱えている場合、雰囲気の違うサイトを収集することがあると思います。
その場合もフォルダーを分けることで、そのフォルダーに入っているブックマークだけ一覧で見ることが可能です。
サイドバーの「COLLECTIONS」から見たいフォルダーを選択するだけです。
なので、お客さんに説明に見せる場合でも関係のあるサイトだけを見せることが簡単にできます。
トレンドが一覧できる
逆に、フォルダーごとに分けたサイトを全部まとめて見ることも簡単にできます。
サイドバーの「All Bookmarks」をクリックすれば、登録したすべてのブックマークの一覧が見えます。
この機能を使えば、デザインに関係なく最近のトレンドをまとめて見ることができ、違う案件でためてたストックのアイデアが他の案件で生きるみたいなことも出てきます。
まとめ
この記事では、Webデザインの参考サイトをストックできるブックマークアプリ「Stache」を紹介してきました。
効率的なデザイン収集のお供にStache、使ってみてはいかがでしょうか?
